How to Change Font and Text Color Using CSS

In the dynamic world of web design, the appearance of text plays a pivotal role in engaging and communicating with users. CSS, or Cascading Style Sheets, empowers web developers and designers with the tools to tailor text aesthetics to their needs. This article delves into the essential techniques of altering font styles and text colors using CSS.
How to Identify Default CSS Text Color?
You may be curious about what occurs if the color property isn't specified in your CSS or your text color is pre-defined. That's an excellent inquiry.
The default text color for a webpage is typically set in the body selector within your CSS code. Therefore, to determine the default color of your text, the body selector is the primary location to check.
For instance, here is how a body selector might be used to set the text color to green:
To alter the color of all text on your page, be it in headings or paragraphs, specify this using an HTML color code within the body selector.
In cases where the body selector is absent or doesn't have a color specified, the text color will typically default to black.
Learning How to Change Text Color in CSS
We can change text color in CSS quite easily. There are three techniques we can use, which are as follows-
- Using Color Keywords
- Using Hexadecimal Values
- Using RGBA Color Values

Using color keywords to change text color in CSS
To change text color in CSS, you can use the color keywords to achieve this.
- Color keywords are nothing but the names of the colors like red, blue, yellow, etc.
- We will change the font color of the heading or the h1 tag in Index.html to red.
- To do this, you will go to the external CSS file, which is style.css. You should add the following code to it –
The font color will successfully be changed to red from the default color.
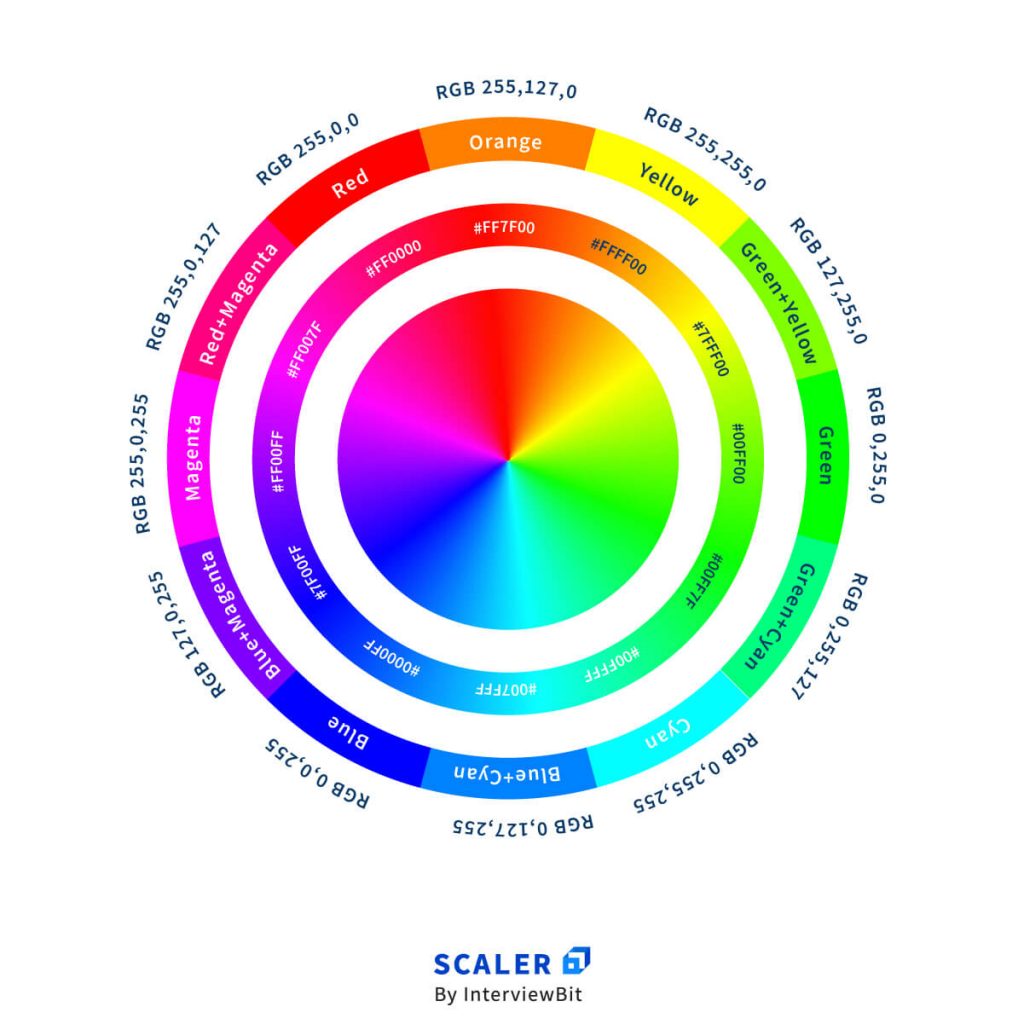
Using Hexadecimal Values to Change Text Colors in CSS
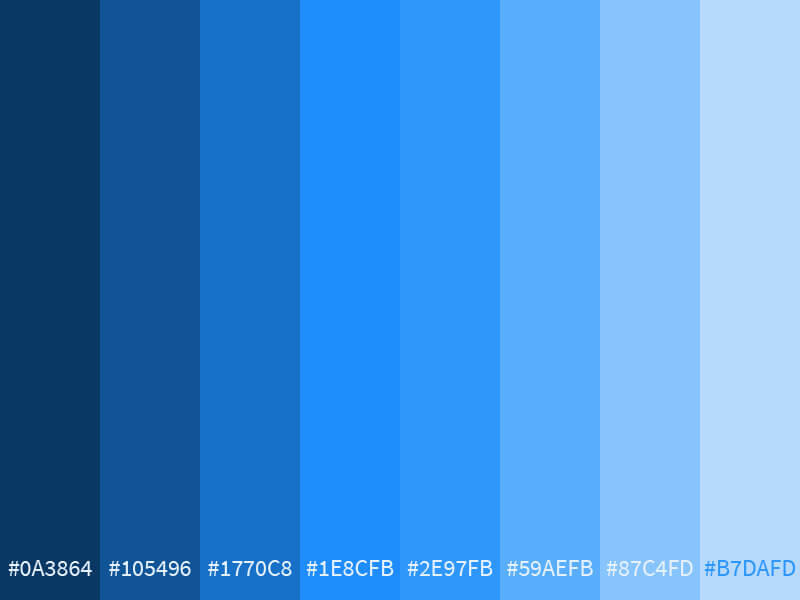
More often than not, while designing a website, there could be a specific color scheme or brand kit that you might be required to use. This cannot be possible if you are using color keywords such as blue, green, red, etc. So you can now learn to use the hexadecimal values to change the font color of the paragraph elements.

Let’s take a look at how you can achieve this –
Add the following code to style.css. This will change the color of the paragraph elements to a specific shade of blue of our choice.
Using RGBA Color Values to Change Text Color in CSS
RGBA color value manipulation is also a good way to change text color in CSS. The RGBA abbreviation stands for Red, Blue, Green, and Alpha. The Alpha value controls the transparency of the color. For example, if the value of Alpha is set to 1: it means the color is completely opaque. On the other hand, when it is 0.75, it suggests the color would be only 75% opaque or 25% transparent.

So here is how you will change the color of our h2 tag in Index.html using the RGBA color values –
Once the above code is added to the style.css file, you can say that you know how to change font color in CSS.

Now you know how to change font color in CSS efficiently. Although this can be achieved through internal CSS and inline CSS as well, the best practice remains using an external CSS file, just like you did in this tutorial.
So now, the next time someone asks you, “How to change the font color using CSS?” you will not only be able to tell them how to do that but also share some tips about different font properties as well!
How to Check CSS Text Color Contrast
When designing a website, ensuring that the text color contrasts sufficiently with the background color is crucial for readability and accessibility.
- Contrast ratios range from 1:1 (no contrast) to 21:1 (maximum contrast), with different minimum requirements for large and regular text sizes.
- Utilize online tools and contrast checkers to evaluate the color contrast of your text and background. These tools often allow you to input hex codes or RGB values from your CSS and will assess the contrast ratio.
- There are some browser extensions that can automatically analyze web pages for sufficient color contrast. These extensions are useful for real-time analysis while designing or auditing a website.
- If you're using design software like Adobe Photoshop or Sketch, use their built-in tools to check contrast ratios. These tools often offer more advanced features for designers to fine-tune color contrasts.
FAQs
Q. What guidelines govern setting font colors in CSS?
A. The color property is used in CSS to set font colors. It accepts various formats like-named colors (e.g., red), HEX codes (e.g., #ff0000), RGB (e.g., rgb(255, 0, 0)), and HSL (e.g., hsl(0, 100%, 50%)). The chosen color applies to the text of the selected HTML element.
Q. How can I alter the text color within a div using CSS?
A. To change text color in a div, apply the color property in your CSS. For example, div { color: blue; } changes the text color to blue for all text within that div. Unless overridden, the rule targets only the specified div element and its child elements.
Q. Is it possible to modify text color in HTML without utilizing CSS?
A. Although outdated, you can change text color in HTML using the font tag with the color attribute (e.g., <font color="green">Green Text</font>). However, this method is not recommended due to HTML5 standards favoring CSS for styling.
Q. Can CSS text colors be set using named colors or hex codes?
A. Yes, CSS allows setting text colors using named colors like blue or green and hex codes like #0000FF for blue. This provides flexibility in defining precise color shades for text.
Q. How does CSS inheritance affect text color?
A. In CSS, text color can be inherited from parent elements. If a color is set on a parent element, child elements without a specified color will inherit the parent's color, ensuring consistency in design unless explicitly overridden.
Q. What are some best practices for choosing text colors in CSS?
A. When choosing text colors in CSS, it's important to ensure high contrast with the background for readability, consider accessibility for colorblind users, and maintain a consistent color scheme across your website for a cohesive design.
Q. How can I ensure my text color choice is accessible to all users?
A. To ensure text color accessibility, use a contrast checker to verify readability against the background, adhere to WCAG guidelines for contrast ratios, and consider testing with tools designed for colorblindness and low vision accessibility.
Q. Is it possible to animate text color changes in CSS?
A. CSS allows animating text color changes using keyframes and the animation property. For example, you can create a smooth transition effect for text color change on hover or during other interactions.
Conclusion
In this tutorial, we covered the three different ways you can change font color in CSS. To sum it up, they are-
- Using color keywords– You can simply use color keywords which are nothing but the name of colors, to style your HTML file.
- Using Hexadecimal values– Hex codes or hexadecimal values enable you to get intermediate colors and specific colors, which is not possible while using color keywords. So now, if you are asked to follow a particular color scheme or a brand kit, you know which technique to use in CSS.
- Using RGBA values– If you are aware of the values of Red, Blue, Green, and Alpha to be used, then this is the best way for you to change text color in CSS. As a designer, you can also manipulate the transparency of the color using the Alpha attribute of this method.
