CSS Zoom Property

Overview
As you know there are many CSS properties available that serves different purposes. One such amazing property is zoom in CSS. As the name suggests, the CSS zoom property is used to control the magnification of the elements on a web page. The elements on the web page can be anything, for example, images, plain-text, etc. In this article, you are going to learn about CSS zoom property along with the examples.
Syntax
Let's look at the syntax of the CSS zoom property,
The CSS zoom property accepts the above mentioned values. You can set any of the values to the CSS zoom property that are mentioned above but some of them are not so standard to use in the modern browsers. We'll dig deeper into accesibility concerns in the later part of the article. For now, let's take a broader look at zoom in CSS and understand different values that can be set to the CSS zoom property.
Zoom in CSS
The CSS zoom property is used to magnifying the size of any of the HTML element. It may depend on the user of the web page whether to increase the size of the element or decrease the size using CSS zoom property. As discussed above there are different values of the CSS zoom property available using which you can customize the behaviour of the HTML elements. These values and their description are mentioned below:
| Value | Description |
|---|---|
| normal | When the value of CSS zoom property is set to reset, the element will be rendered at its normal size. |
| reset | The reset value is not a standard value and it is not supported by all the modern browers. The reset value applied to CSS zoom property means that do not apply the CSS zoom property or magnify and demagnify the element if the user tries to apply zooming by using shortcuts like Ctrl + + or Ctrl + -. |
| percentage_values | You can also set the CSS zoom value to a percentage value. This value is also called a zoom factor. The value of CSS zoom property when set to 100%, it is equivalent to normal size. The values larger than 100% means zoom in the element and the values smaller than 100% means zoom out. |
| number_values | This is similar to the percentage values. The zoom factor 1.0 means it is equivalent to the corresponding percentage i.e. 100%. The values larger than 1.0 means zoom in the element and the values smaller than 1.0 means zoom out the element. |
| global_values | Global values are inherit , initial, revert, revert-layer, unset. |
The below example shows the usage of different zoom property applied on sample text.
HTML:
CSS:

You can play with the above code in codepen or in your favourite IDE and see the results when you hover the HTML elements. Also remember that the CSS zoom property is not compatible with every modern browser. So please check the table mentioned in the article below that whether your browser supports the CSS zoom property or not.
As shown in the example above, the zoom: 75% decreases the size of the normal text by 25%, and according to the above CSS code when you hover that element, it'll zoom in and you'll see the actual size of the HTML element. Similarly, the CSS property zoom: 2.5 means the size of the HTML element will increase by 250% and when you hover this element it'll zoom out and you'll see the actual size of the element.
Note that the CSS zoom property is not supported by all the browsers due to compatibility issues.
Let's see how the CSS zoom property works. As you know the values supported by the CSS zoom property are discussed above. If you pass the CSS zoom property value as normal, then the size of the element does not changes i.e. the size of the element becomes 100%. And, if you pass the value to CSS zoom property as reset then it will reset to the original size from custom values like 120%, 150%, etc.
Now, let's take some examples to see the effect of CSS zoom property in real.
Examples
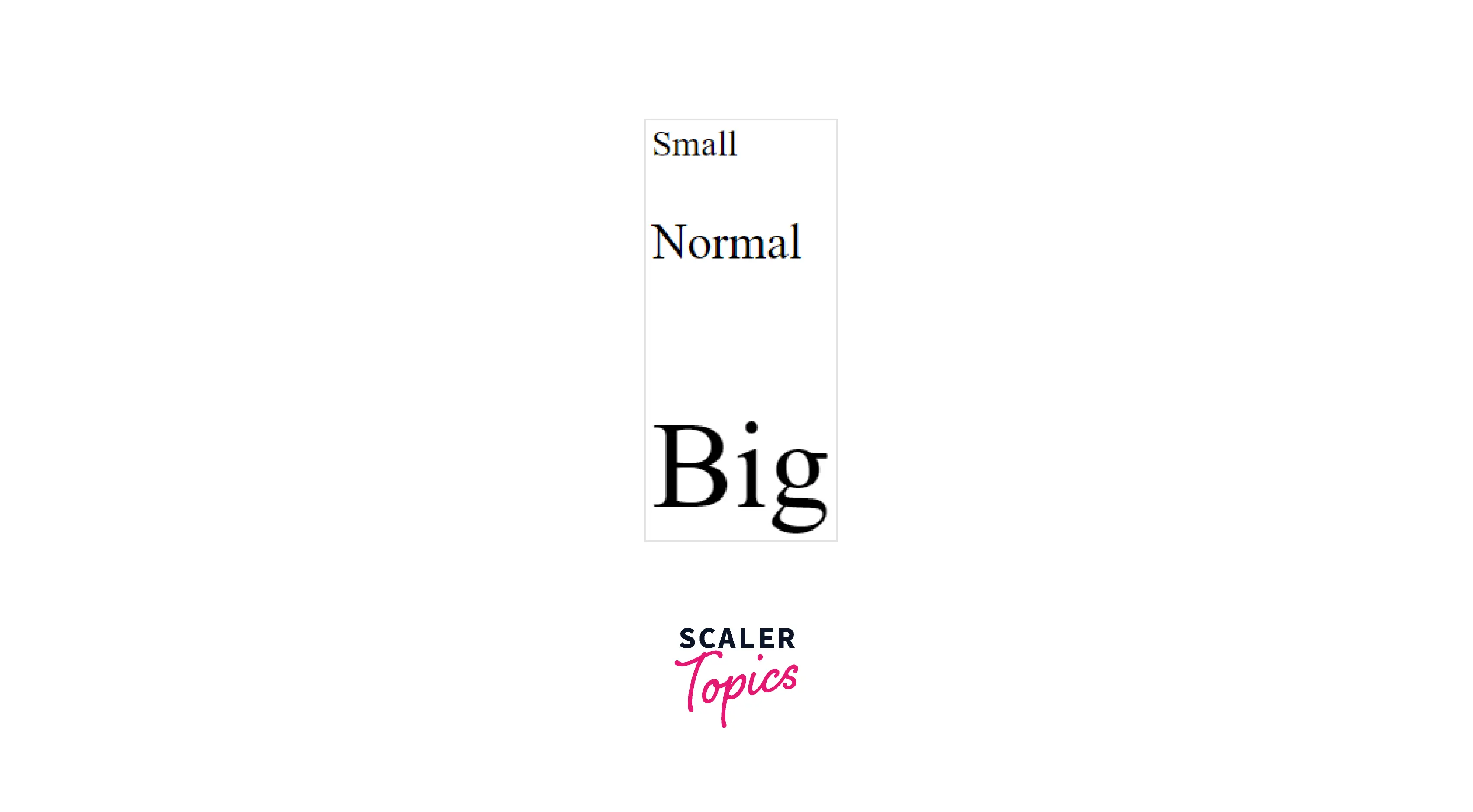
In this example, the CSS zoom property is used on the available p tags in the HTML. You can easily see the difference that the content of all the three p tags are different because of the CSS zoom property.
HTML:
CSS:
Let'a take a look at the output of the above code snippet,

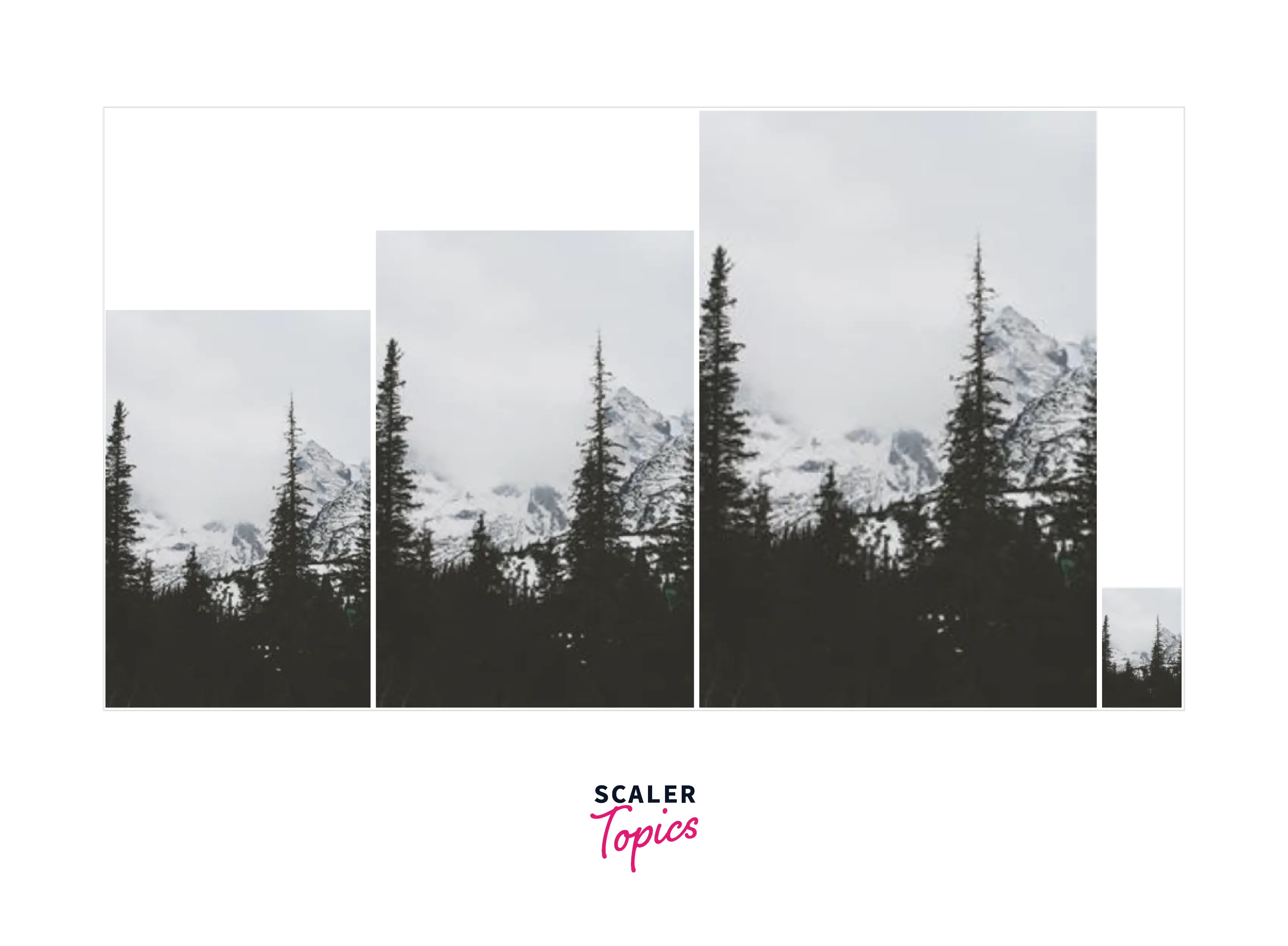
Now, let's take another example in which the HTML element is an image element.
HTML:
CSS:
Let'a take a look at the output of the above code snippet,

Accessibility concerns
The CSS zoom property is not a standard property. This property was supported by old age browsers like IE. But there are many alternatives like CSS Transforms whiich can give the similar results. Now, most of the modern browsers do not suppor the CSS zoom property as there are many better alternatives present in the CSS.
Browser support
| Browser | Google Chrome | Microsoft Edge | Firefox | Opera | Safari |
|---|---|---|---|---|---|
| Version Support | Yes | Yes | No | Yes | Yes |
| Download | 1 | 12 | 1.0+ | 15 | 3.1 |
Conclusion
- The CSS zoom property is used to magnifying the size of any of the HTML element.
- The CSS zoom property accepts many values like, reset, unset, percentage values, number values, normal, etc.
- If you pass the CSS zoom property value as normal, then the size of the element does not changes i.e. the size of the element becomes 100%.
- If you pass the value to CSS zoom property as reset then it will reset to the original size from custom values like 120%, 150%, etc.
- The CSS zoom property is not a standard property hence you must avoid using it. Instead there are multiple CSS properties and methods like CSS transform to scale the HTML content.
