Heading and Paragraph Tags in HTML

Abstract
A web browser distinguishes between a normal text and a text written in HTML through certain keywords these keywords are called HTML tags. HTML provides us various types of tags with each tag having different properties.Some of the most used tags are heading, paragraph, br, etc.
Introduction
HTML heading and paragraph tags are used used to tell the browser how the content should be displayed as title, or subheadings, or as paragraphs.
If you write something that's organised, it's always easy to read! For example in this article, headings and paragraphs are not very distinguishable so it is hard to read.

The article below is well structured as headings, sub headings, and paragraphs are all distinguishable which makes it easy to read and look more attractive therefore it is very useful to use HTML headings and paragraphs tag.

It is easier to read any information if we can tell the difference between headers, subheadings, and paragraphs, and therefore we should structure our content properly.
HTML Headings
We use HTML heading tags to give headings and subheadings for our material. HTML heading tags are non-void elements. Which means every opening <h> tag must have a closing </h> tag.
There are 6 types of heading tags :
<h1>heading</h1>
<h2>sub heading 1</h2>
<h3>sub heading 2</h3>
<h4>sub heading 3</h3>
<h5>sub heading 4</h5>
<h6>sub heading 5</h5>
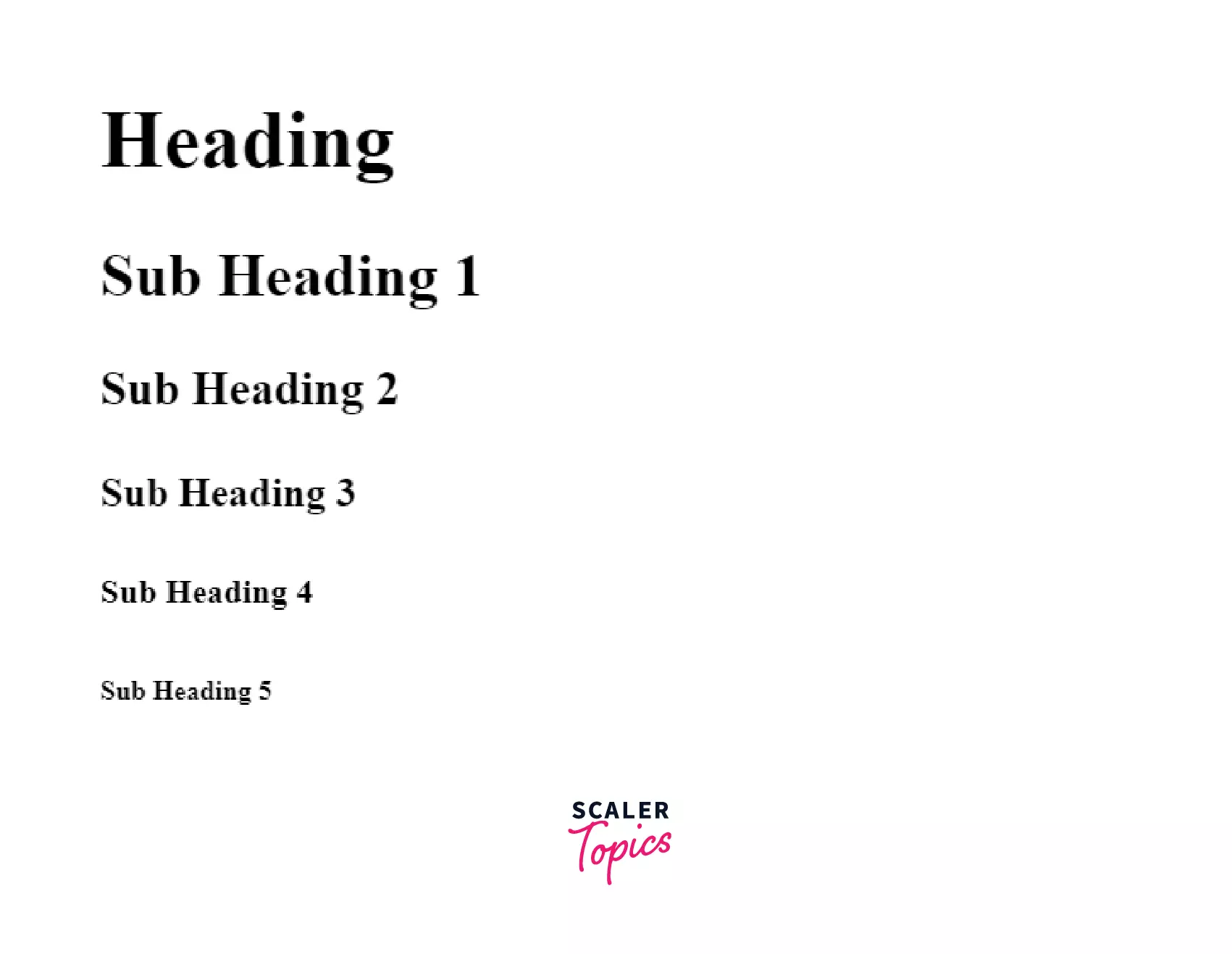
From <h1> to <h6>, the font size drops, with <h1> being the largest and <h6> being the smallest.
The <h1> tag is similar to the <title> tag and is used to give our content a title. Because search engines utilise the article title to determine what the article is about, it is advised that we use the <h1> element to define the article's topic. Furthermore, we should only use the <h1> tag once because each topic has only one heading.
There are 6 heading tags in HTML h1, h2, h3, h4, h5 and h6. With h1 having the largest text size and h6 having the smallest.
Syntax
Example code
Output

HTML Paragraphs
- This tag is one of the basic HTML tag. It is used to classify bunch of text as a paragraph.
- HTML paragraph tag is a non-void element. Therefore while writing paragraphs start with opening <p> tag and end with closing </p> tag.
- Many new IDEs and editors have auto complete features so that we dont have to close HTML tags manually.
- <p> tag have same text size as <h4> tag.
- Paragraph tags can also be used for line breaks.
Paragraph tag is used to write paragraphs on a web page.
Syntax
Example code
Output

HTML <br> tag
- When writing an article for a website in HTML, you cannot simply press enter to move to the next line; instead, you need to use the HTML <br> tag.
- HTML <br>tag is a void element.Therefore we do not have to use a closing </br> tag after using an opening <br> tag.
- We can use multiple <br> tags; each <br> tag creates a new line space.
<br> tag is used to give a line break in a text.
Syntax
Example code
Output

Here is an example using all three tags together.
Code
Output

Summary
- HTML heading tags are used to give title and sub headings to an article.
- There are six different types of heading tags, with h1 having the largest font size and h6 having the smallest.
- HTML paragraph elements are used to create paragraphs on a website and can also function as a line break.
- We can't merely press enter in HTML to make a line break, therefore the <br> tag is used instead.
- Each <br> tag represents a single line break.
