Difference Between HTML and CSS

HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are core technologies underpinning web development, but they serve distinct and complementary purposes.
HTML defines "what" content is on a webpage and "where" it should appear, while CSS defines "how" that content should look. These two languages work together seamlessly to create appealing, well-structured, and visually pleasing web experiences. Understanding the differences between HTML and CSS is fundamental for anyone engaged in web development, ensuring the effective utilization of these powerful tools.
Let's look at the below images and see the difference between HTML and CSS.
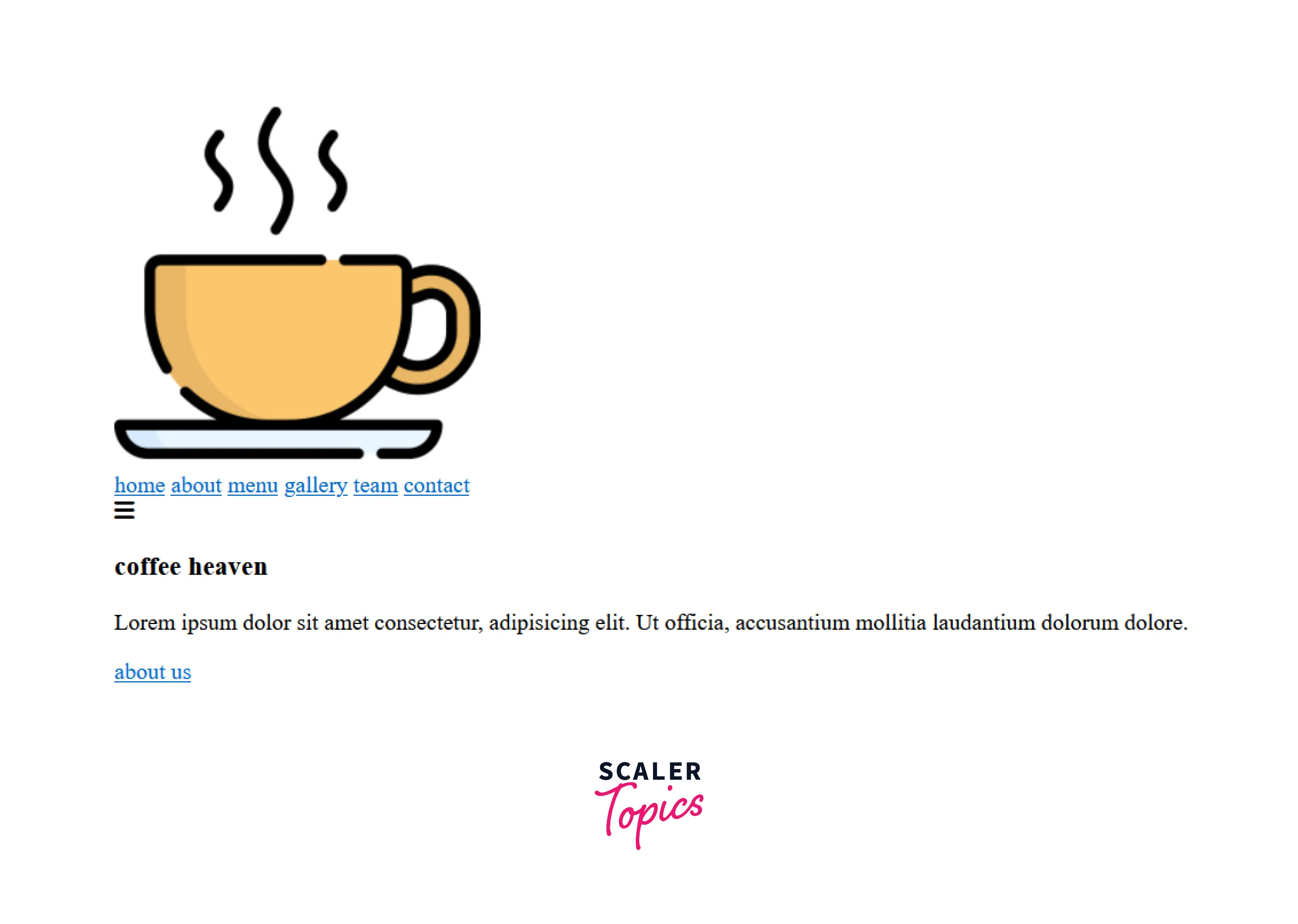
Only HTML

As you can see in the output image above, the HTML code just places the content on the webpage and it does not help to structure and apply various effects that can enhance the look of the webpage.
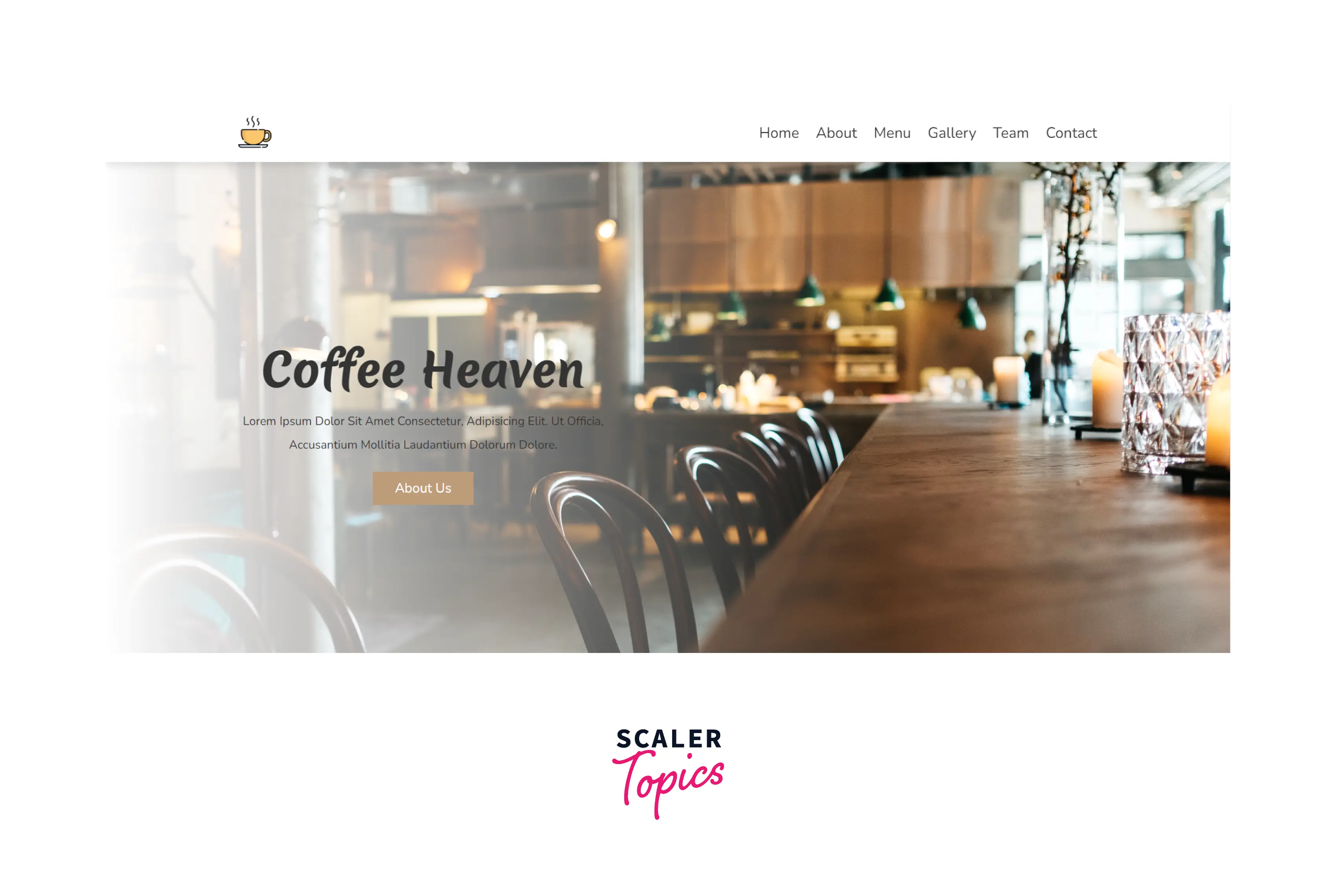
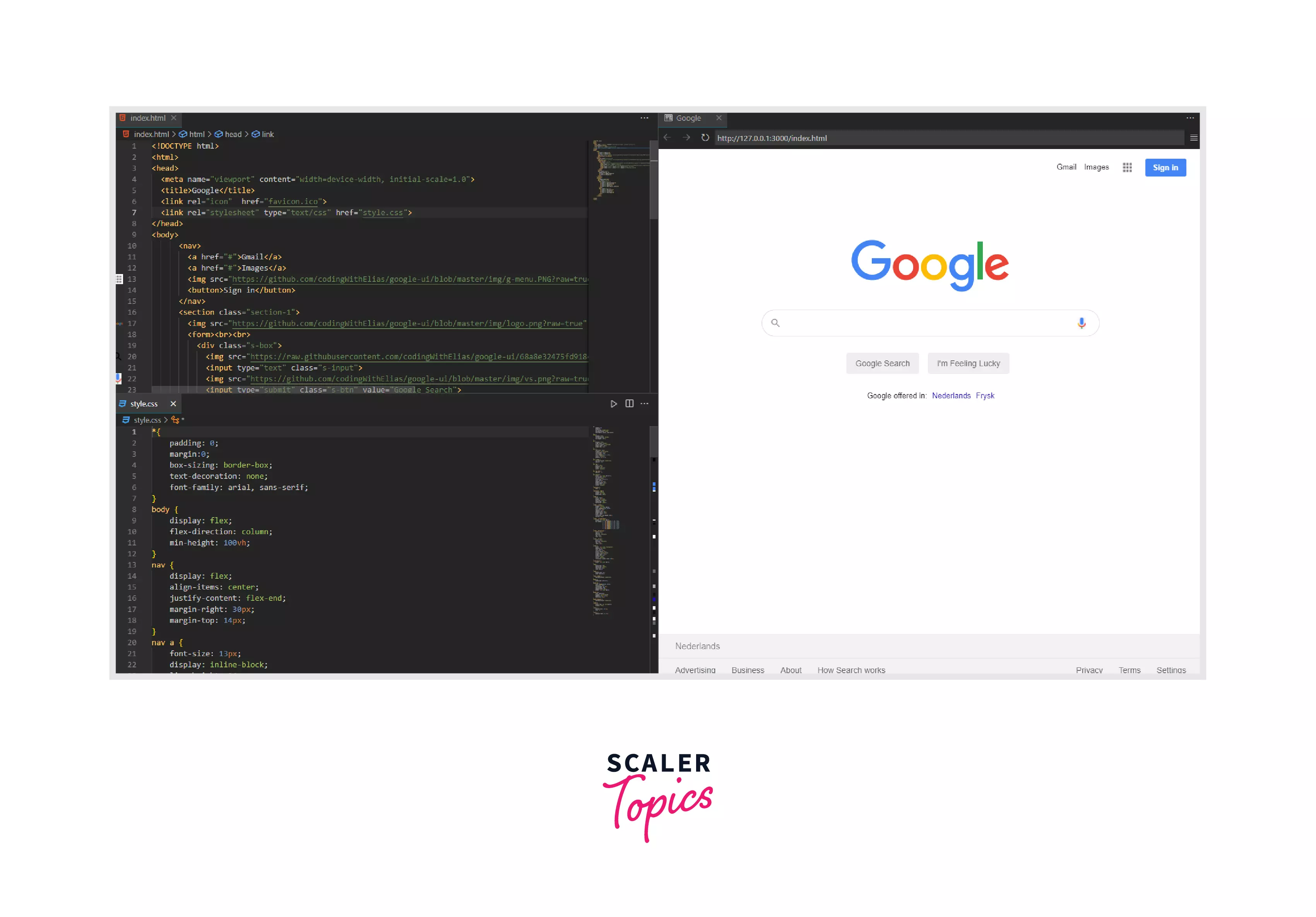
HTML + CSS

In the image above, along with the HMTL, the CSS is also applied and the output obtained has a big difference from that of the HTML alone. As you can see, the company's logo is aligned at the top-left of the page whereas the navigation menu is aligned at the top-right of the page. This is possible when the CSS is applied to the HTML.
However, you also must be aware of the difference between HTML and CSS. So, in this section, we are going to discuss the difference between HTML and CSS.
What is HTML?
HTML stands for HyperText Markup Language. It is a markup language and a fundamental building block for web applications. There is no logic involved in this like in programming languages. HTML consists of tags that define the structure of a document. Each tag serves a different purpose. For example, the <p> tag is used to surround the text in a paragraph, <h1>, <h2, ..., are used to define headings, <a> is used to define hyperlinks, and so on.
Example:
Features of HTML
- HTML is a markup language.
- It’s used to structure and create web page content.
- HTML includes semantic tags for content organization.
- It supports multimedia elements like images and videos.
- Accessibility features promote inclusive design.
- HTML enables the creation of user input forms.
you can visit this article on Scaler Topics: Features of HTML.
What is CSS?
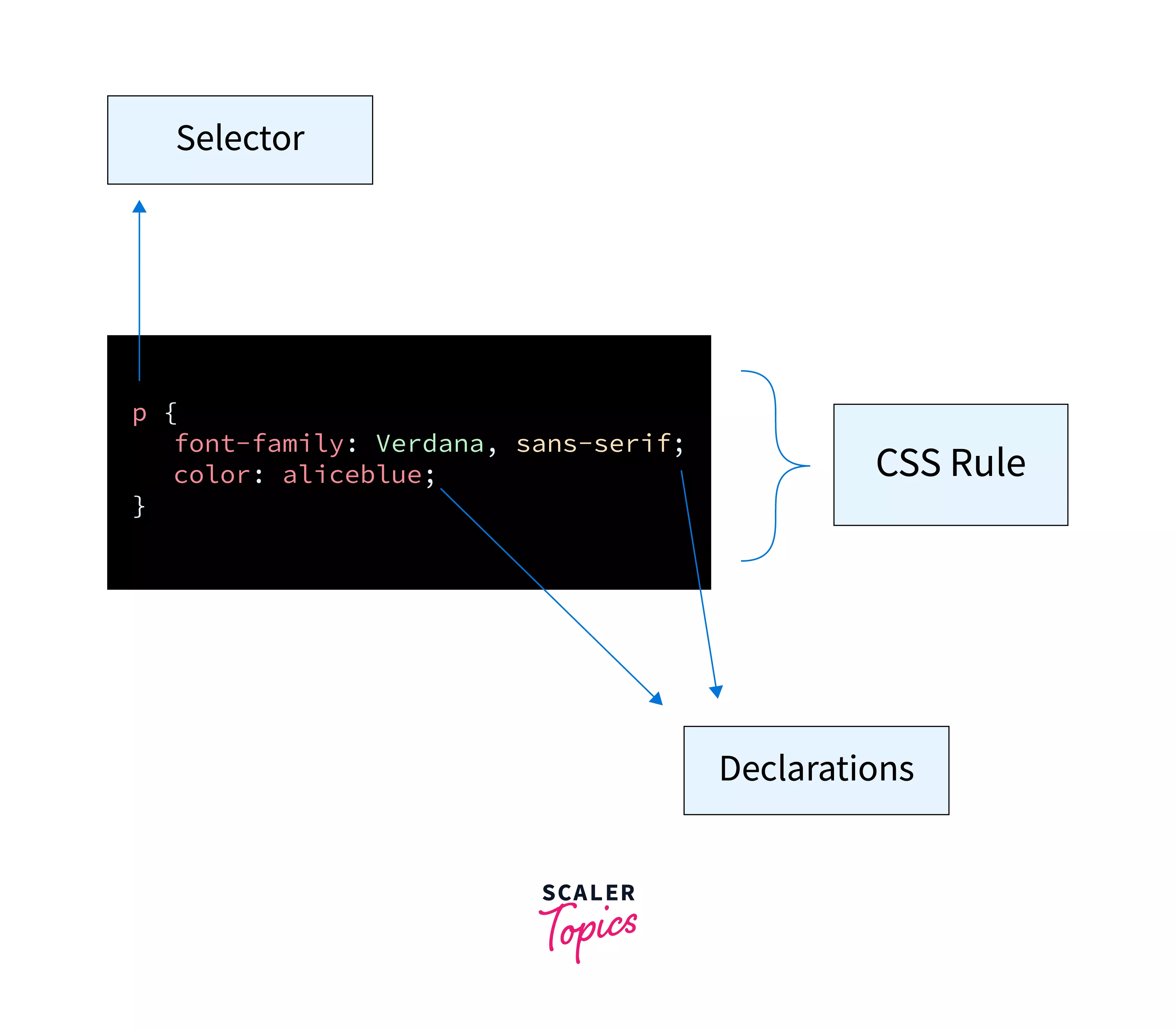
CSS stands for Cascading Style Sheets. It describes how HTML elements should be displayed and are used to add styling to the HTML elements like colors, spacing, fonts, backgrounds, layouts, and many more. CSS consists of selectors and declarations. A selector can be an HTML tag, class, or id. Inside selectors, we put declarations. Declarations are "property-value" pairs. The combination of a selector and declarations within the selector is called a "CSS rule".

Example:
So HTML is used to build a document, and on the other hand, CSS is used to style that document.
Features of CSS
- CSS (Cascading Style Sheets) is a language dedicated to styling and formatting HTML documents.
- It enables the application of styles to multiple elements at once, streamlining design consistency.
- CSS provides control over layout and positioning, allowing precise page structuring.
- It supports responsive design, adapting web content to different screen sizes and devices.
- CSS allows for the specification of fonts and colors, enhancing visual appeal.
- It facilitates the creation of animations and smooth transitions for user engagement.
- CSS offers advanced selectors for precisely targeting specific HTML elements.
- Crucially, CSS separates design from content, promoting flexibility and easier maintenance of web pages.
Key Difference Between HTML and CSS
The main difference between HTML and CSS is their respective roles in web development. HTML, which stands for Hypertext Markup Language, serves as the backbone of a webpage, focusing on content and structure. It uses elements like headings, paragraphs, and links to organize information logically. In contrast, CSS, or Cascading Style Sheets, is responsible for enhancing the visual presentation of a webpage. It adds style, layout, and design elements, such as colors, fonts, and spacing, to the structured content created with HTML. While HTML defines the “what” and “where” of webpage content, CSS defines the “how” it should appear and be presented to users. These complementary technologies work together to create well-structured and aesthetically pleasing websites.
Difference Between HTML and CSS
| HTML | CSS |
|---|---|
| HTML is the acronym for HyperText Markup Language. As the name suggests, it is a markup language that is used to create static web pages. | CSS is the acronym for Cascading Style Sheets. It is the stylesheet language that is responsible for the styling presentation of the documents written in a markup language. |
| HTML is used to add the structure and mainly the content on the web page or web applications. | CSS is used to add styling or formatting to the content of the web page. |
| HTML consists of tags and elements that surround the content of the document. | CSS consists of the selectors and different CSS properties are applied to the markup tags using these selectors. |
| Using HTML, you can add content, images, hyperlinks, etc to the web page. | CSS enhances these content using various CSS properties like background-color, padding, margin, etc. |
| The HTML files can contain the CSS files to apply the styling to the document. | The CSS files are useless without the HTML. |
| The information from the other pages are retrieved from HTML. | In CSS, you cannot retrieve any information from other pages as it is used for styling purpose. |
| The syntax and structure of the HTML language do not work for the CSS style sheets. | The CSS can be used with any markup language that is XML based. |
| Developers can use HTML for creating the basic web pages that display the content. | Developers can use CSS for enhancing, styling, and designing the overall layout of the content of the document. |
Example of HTML with and without CSS
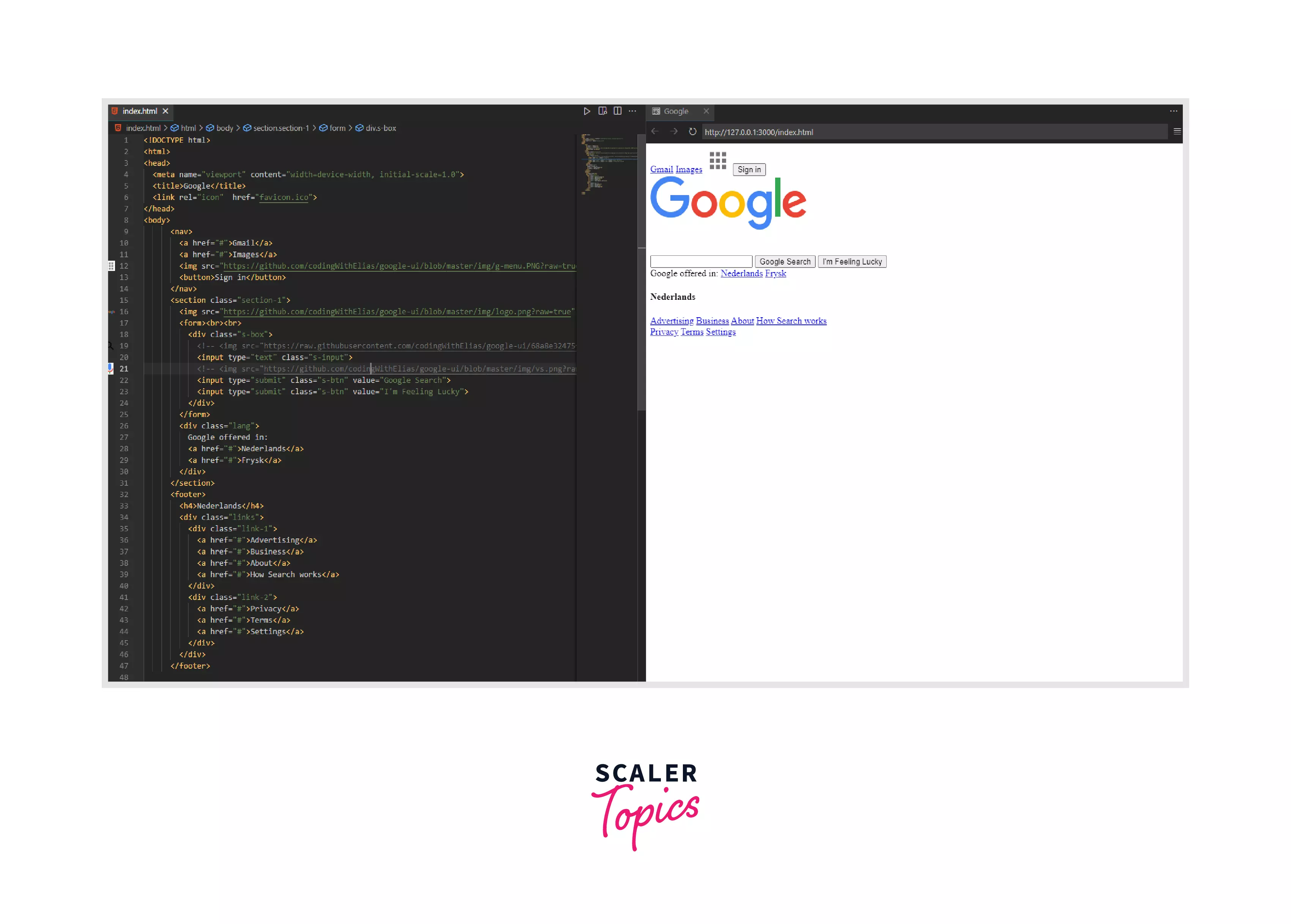
This is what the Google homepage looks like with plain HTML code:

As you can see in the screenshot above, the website is very plain and unappealing. Let's make it attractive by adding styling with CSS.
This is how the same webpage appears after CSS has been added:

Our website is now more fascinating than it was before.
Conclusion
- There are various differences between HTML and CSS that you studied in this section.
- HTML is an acronym for HyperText Markup Language and CSS is an acronym for Cascading Style Sheets.
- HTML is used to add the structure and mainly the content on the web page or web applications i.e. it acts as a skeleton of the web pages.
- CSS is used to apply styling to those pages with some effects.
- HTML consists of tags and elements that surround the content of the document whereas, CSS consists of the selectors, and different CSS properties are applied to the markup tags using these selectors.
- After studying the differences between HTML and CSS, it is clear that both languages are equally important for creating web pages and web applications.
FAQ's
Which is Easier, CSS or HTML?
A. HTML is far more straightforward to learn and implement. There's nothing to be concerned about. On the other hand, CSS can be confusing, and difficult to debug the styles when anything goes wrong, or things don't perform as planned. However, if you've gained some good experience through building projects, CSS will be second nature to you.
Is CSS Better than HTML?
A. HTML and CSS serve two completely different purposes. While HTML is used to define the structure of a webpage, CSS is for styling that webpage. So we can't compare both of them.
Can We Use CSS without HTML?
A. HTML is the fundamental building block for websites. CSS is like an addition to HTML, so clearly, we can't use CSS without HTML.
